- Indice guida completa
- ExtJS: download e documentazione
- Esempio finale dell’articolo
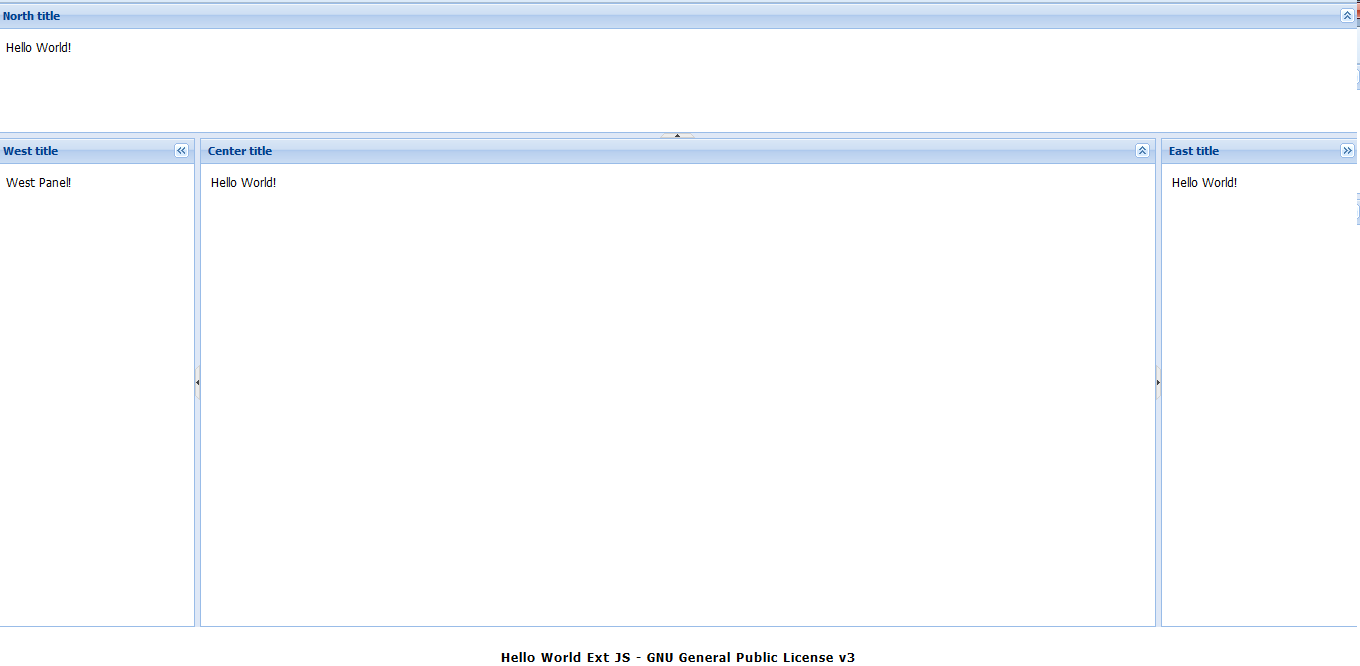
Nei precedenti articoli abbiamo visto come creare un Web App utilizzando ExtJS ed in particolare come utilizzare alcuni elementi del framework, quali:
In quest’articolo, partendo dalla struttura creata precedentemente, vedremo come utilizzare (sebbene in modo basilare) Ext define per creare nuovi oggetti, i controller e le view (tipici del pattern MVC).
Per far questo creeremo un meccanismo di autenticazione fake da inserire all’interno di una nuova scheda del nostro Tab Panel.
Per iniziare creiamo una nuova vista utilizzando il metodo Ext.define, la chiamiamo MyLoginPanel (trattandosi di un FormPanel), che eredita Ext.form.Panel. Questa deve essere inserita in un file denominato MyLoginPanel.js all’interno della directory app/view.
Impostiamo alcuni attributi tipici dei pannelli (già ampiamente utilizzati nei precedenti articoli):
Ext.define('app.view.MyLoginPanel', {
extend : 'Ext.form.Panel',
alias : 'widget.myLoginPanel',
width : 300,
header : false,
frame : false,
border : false,
Aggiungiamo dei campi:
items : [{
xtype : 'textfield',
name : 'userId',
fieldLabel : 'User Id'
}, {
xtype : 'textfield',
name : 'password',
fieldLabel : 'Password',
inputType : 'password',
}],
E dei bottnoni:
buttons : [{
text : 'Submit',
action : 'login'
}, {
text : 'Reset Form',
handler : function() {
this.up('form').getForm().reset();
}
}]
Creaiamo poi un controller, anche qui utilizzando il metodo Ext define, all’interno di un nuovo file denominato MyLoginController.js e lo posizioniamo in app/controller:
Ext.define('app.controller.MyLoginController', {
extend : 'Ext.app.Controller',
views : ['MyLoginPanel'],
All’interno dei controller deve esistere obbligatoriamente il metodo init(..), vediamo quello creato:
//special method that is called when your application boots
init : function() {
console.log('Inizializzo il controller MyLoginController');
//control function makes it easy to listen to events on
//your view classes and take some action with a handler function
this.control({
//when the viewport is rendered
'viewport > panel' : {
render : this.onPanelRendered
},
//when you click Submit button
'myLoginPanel button[action=login]' : {
click : this.onLoginRequest
}
});
},
Come si evince dal codice è ora necessario creare due funzioni che saranno eseguite all’atto della renderizzazione del pannello e al click del pulsanti di Login:
onPanelRendered : function() {
// Questa funzione è solo di esempio, non è stata utilizzata realmente
},
onLoginRequest : function(button) {
var form = button.up('form').getForm();
if (form.isValid()) {
var userId = form.findField("userId").getValue();
var password = form.findField("password").getValue();
if (userId == 'test' && password == 'test') {
Ext.MessageBox.alert('Login Effettuato!', 'Benvenuto!');
} else {
Ext.MessageBox.alert('Login Fallito!', 'Perfavore, riprova!');
}
}
}
Nella funione onLoginRequest non facciamo altro che verificare che userId e password siano uguali alla stirnga ‘test’ e lanciamo un alert per mostrare all’utente l’esito del controllo
Infine, aggiungiamo una scheda al nostro Tab Panel:
{
title : 'Admin',
itemId : 'admin',
items : [{
xtype : 'myLoginPanel'
}]
}
E’ sufficiente assegnare al parametro xtype il valore myLoginPanel affinchè Ext Js inserisca la vista creata all’interno del Tab.
Si noti infine che è possibile utilizzare la stirnga myLoginPanel anzichè app.controller.MyLoginController in quanto all’atto della definizione della vista è stato definito un’alias:
alias : 'widget.myLoginPanel'
- Esempio finale dell’articolo
- Indice guida completa