- Indice guida completa
- ExtJS: download e documentazione
- Esempio finale dell’articolo
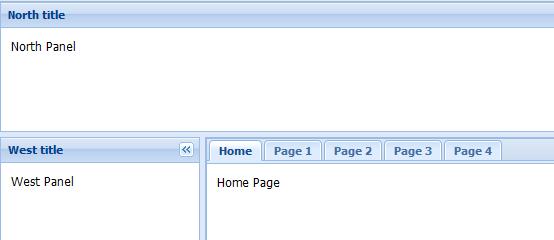
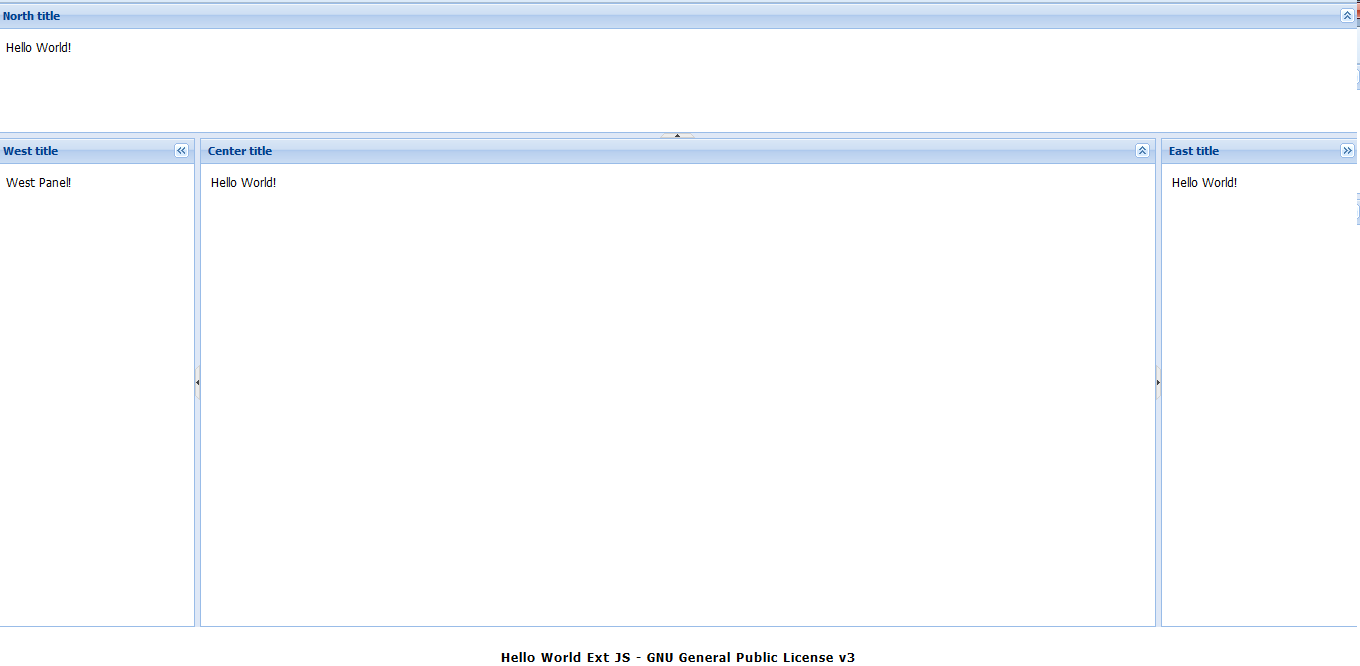
Negli articoli precedenti abbiamo visto come creare una Web App con ExtJS utilizzando un Border Layout ed un Tab Panel posizionato nella regione centrale della pagina. Vediamo adesso, partendo dalla struttura creata, come inserire una Grid i cui dati provengo da una tabella definita in HTML.
Prima di tutto è necessario importare il file “Trasformgrid“, per far ciò bisogna aggiugnere queste linee di codice nel file app.js:
Ext.Loader.setConfig({
enabled: true
});
Ext.require('Ext.ux.grid.TransformGrid');
Per qualche motivo che non mi è chiaro questo import fallisce in quanto la directory ux/ si trova all’interno della directory examples/. Per risolvere il problema è necessario copiare la directory ux ed incollarla all’interno di src/ (ovviamente tutte queste directory si trovano all’interno di extjs/).
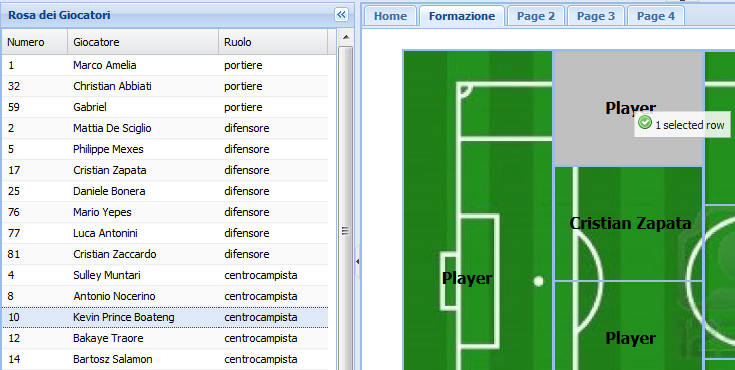
Siamo adesso pronti a creare la nostra ExtJS Grid, ma prima è necessario inserire la tabella HTML all’interno della pagina index.html (il codice completo e i dati sono reperibile all’interno del codice dell’esempio):
<table id="player-table">
<thead>
<tr>
<th>Numero</th>
<th>Giocatore</th>
<th>Ruolo</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Marco Amelia</td>
<td>portiere</td>
</tr>
<tr>
<td>32</td>
<td>Christian Abbiati</td>
<td>portiere</td>
</tr>
. . .
</table>
Inseriamo adesso, nella regione sinistra della pagina, la nostra Grid:
{
region: 'west',
bodyStyle: 'padding: 0;',
autoScroll: true,
width: 355,
title: 'Rosa dei Giocatori',
items: [
Ext.create('Ext.ux.grid.TransformGrid', 'player-table', {
stripeRows: true
})
]
}
Si noti che queste due righe di codice sono sufficienti per costruire una Grid ordinabile (e non solo!)
Riporto infine il codice completo del file app.js:
Ext.Loader.setConfig({
enabled: true
});
Ext.require('Ext.ux.grid.TransformGrid');
Ext.application({
name: 'Hello World ExtJS',
launch: function() {
Ext.create('Ext.container.Viewport', {
width: 1000,
layout: {
type: 'border',
padding: 0
},
defaults: {
collapsible: true,
split: true,
header : true,
bodyStyle: 'padding: 10px;'
},
items: [
{
region: 'north',
height: 130,
title: 'North title',
contentEl: 'north'
}, {
region: 'west',
bodyStyle: 'padding: 0;',
autoScroll: true,
width: 355,
title: 'Rosa dei Giocatori',
items: [
Ext.create('Ext.ux.grid.TransformGrid', 'player-table', {
stripeRows: true
})
]
}, {
region: 'east',
width: 200,
title: 'East title',
contentEl: 'east'
}, {
region: 'center',
header: false,
bodyStyle: 'padding: 0;',
layout: 'fit',
height: '100%',
items: [
tabs = Ext.create('Ext.tab.Panel', {
defaults: {
bodyStyle: 'padding: 10px;',
border: false,
},
items: [{
title: 'Home',
itemId: 'home',
html: 'Home Page'
}, {
title: 'Page 1',
itemId: 'page1',
html: 'Page 1'
}, {
title: 'Page 2',
itemId: 'page2',
html: 'Page 2'
}, {
title: 'Page 3',
itemId: 'page3',
html: 'Page 3'
}, {
title: 'Page 4',
itemId: 'page4',
html: 'Page 4',
listeners: {
activate: function(tab, eOpts) {
alert('This is the Last Page!');
}
},
}]
})
]
}, {
region: 'south',
collapsible: false,
split: false,
height: 40,
header : false,
frame: false,
border: false,
bodyStyle: 'padding: 0;',
contentEl: 'south'
}
]
})
}
});
- Esempio finale dell’articolo
- Prossimo Articolo: Utilizzo del Tab Panel
- Indice guida completa